html 요소에 :nth of type 가상 클래스 선택자를 사용해서 n 번째 요소를 선택해서 효과를 줄 수 있습니다. n 번째 요소를 선택할 때 하나의 요소를 선택하거나 n 배수의 요소들을 선택할 수 있습니다.
n 번째 요소 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
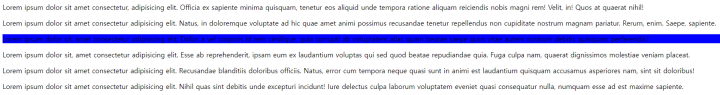
p:nth-of-type(3) {
background-color: blue;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia ex
sapiente minima quisquam, tenetur eos aliquid unde tempora ratione aliquam
reiciendis nobis magni rem! Velit, in! Quos at quaerat nihil!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus, in
doloremque voluptate ad hic quae amet animi possimus recusandae tenetur
repellendus non cupiditate nostrum magnam pariatur. Rerum, enim. Saepe,
sapiente.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Dolor, a vel
corporis id rem similique, quia corrupti ab voluptatem alias quam beatae
saepe quos vitae autem nostrum debitis quisquam perferendis?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Esse ab
reprehenderit, ipsam eum ex laudantium voluptas qui sed quod beatae
repudiandae quia. Fuga culpa nam, quaerat dignissimos molestiae veniam
placeat.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae
blanditiis doloribus officiis. Natus, error cum tempora neque quasi sunt
in animi est laudantium quisquam accusamus asperiores nam, sint sit
doloribus!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil quas sint
debitis unde excepturi incidunt! Iure delectus culpa laborum voluptatem
eveniet quasi consequatur nulla, numquam esse ad est maxime sapiente.
</p>
</body>
</html>

숫자만 입력하면 n번째 요소만 효과를 줍니다.
n의 배수의 요소 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
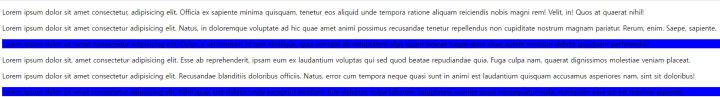
p:nth-of-type(3n) {
background-color: blue;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Officia ex
sapiente minima quisquam, tenetur eos aliquid unde tempora ratione aliquam
reiciendis nobis magni rem! Velit, in! Quos at quaerat nihil!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus, in
doloremque voluptate ad hic quae amet animi possimus recusandae tenetur
repellendus non cupiditate nostrum magnam pariatur. Rerum, enim. Saepe,
sapiente.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Dolor, a vel
corporis id rem similique, quia corrupti ab voluptatem alias quam beatae
saepe quos vitae autem nostrum debitis quisquam perferendis?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Esse ab
reprehenderit, ipsam eum ex laudantium voluptas qui sed quod beatae
repudiandae quia. Fuga culpa nam, quaerat dignissimos molestiae veniam
placeat.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae
blanditiis doloribus officiis. Natus, error cum tempora neque quasi sunt
in animi est laudantium quisquam accusamus asperiores nam, sint sit
doloribus!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil quas sint
debitis unde excepturi incidunt! Iure delectus culpa laborum voluptatem
eveniet quasi consequatur nulla, numquam esse ad est maxime sapiente.
</p>
</body>
</html>

숫자뒤에 n을 붙이면 입력한 숫자의 배수만큼 효과를 줍니다.
'IT > css' 카테고리의 다른 글
| css 박스 모델: 가로와 세로 - width, height (0) | 2023.03.21 |
|---|---|
| CSS 상속: inherit을 사용하여 속성 상속하기 (0) | 2023.03.17 |
| css 체크했을 때 효과 주기 - checked (0) | 2023.03.17 |
| css 마우스 클릭 효과 - active (0) | 2023.03.16 |
| css 마우스 오버 시 효과 주는 방법 - hover (0) | 2023.03.16 |


댓글