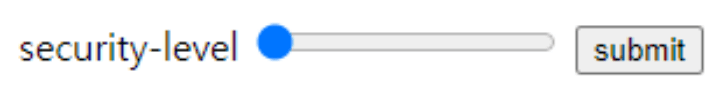
html 범위 슬라이더는 값의 범위를 정하고 마우스 클릭 또는 키보드 방향 키를 사용해서 시각적으로 선택할 수 있습니다. input 태그의 type 속성에 range를 입력해 주면 생성할 수 있으며 min 속성에 최솟값을 max 속성에 최댓값을 입력해서 값의 범위를 조절할 수 있습니다. value 속성을 사용해서 기본값을 설정할 수 있고 step 속성을 사용해서 값의 조절 단위를 정할 수 있습니다.
사용법
<form action="/security-level">
<label for="security-level">security-level</label>
<input
type="range"
id="security-level"
min="1"
max="10"
value="1"
step="1"
name="security-level"
/>
<button>submit</button>
</form>


label 태그의 for 속성의 값과 input 태그의 id 속성의 값을 일치시키면 텍스트를 클릭해서 슬라이더를 선택할 수 있습니다.
'IT > html' 카테고리의 다른 글
| html textarea (0) | 2023.02.28 |
|---|---|
| html input type number (0) | 2023.02.28 |
| html 선택창 (0) | 2023.02.27 |
| html 라디오버튼 (0) | 2023.02.27 |
| html 체크박스 (0) | 2023.02.27 |




댓글