css justify-content 속성은 flex-direction 속성의 방향을 기준으로 요소들을 정렬 시킬 수 있습니다.
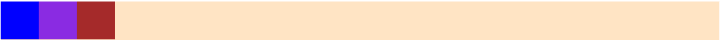
row 방향 flex-start 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
display: flex;
height: 600px;
flex-direction: row;
justify-content: flex-start;
background-color: bisque;
}
#container div {
width: 100px;
height: 100px;
}
#one {
background-color: blue;
}
#two {
background-color: blueviolet;
}
#three {
background-color: brown;
}
</style>
</head>
<body>
<div id="container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
</body>
</html>
row 방향 flex end 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
display: flex;
height: 600px;
flex-direction: row;
justify-content: flex-end;
background-color: bisque;
}
#container div {
width: 100px;
height: 100px;
}
#one {
background-color: blue;
}
#two {
background-color: blueviolet;
}
#three {
background-color: brown;
}
</style>
</head>
<body>
<div id="container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
</body>
</html>

row 방향 center 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
display: flex;
height: 600px;
flex-direction: row;
justify-content: center;
background-color: bisque;
}
#container div {
width: 100px;
height: 100px;
}
#one {
background-color: blue;
}
#two {
background-color: blueviolet;
}
#three {
background-color: brown;
}
</style>
</head>
<body>
<div id="container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
</body>
</html>

row 방향 space-between 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
display: flex;
height: 600px;
flex-direction: row;
justify-content: space-between;
background-color: bisque;
}
#container div {
width: 100px;
height: 100px;
}
#one {
background-color: blue;
}
#two {
background-color: blueviolet;
}
#three {
background-color: brown;
}
</style>
</head>
<body>
<div id="container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
</body>
</html>

바깥쪽 여백을 다 없애고 요소사이를 띄웁니다.
row 방향 space-around 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
display: flex;
height: 600px;
flex-direction: row;
justify-content: space-around;
background-color: bisque;
}
#container div {
width: 100px;
height: 100px;
}
#one {
background-color: blue;
}
#two {
background-color: blueviolet;
}
#three {
background-color: brown;
}
</style>
</head>
<body>
<div id="container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
</body>
</html>

요소에 똑같은 면적의 여백을 부여합니다.
row 방향 space-evenly 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
display: flex;
height: 600px;
flex-direction: row;
justify-content: space-evenly;
background-color: bisque;
}
#container div {
width: 100px;
height: 100px;
}
#one {
background-color: blue;
}
#two {
background-color: blueviolet;
}
#three {
background-color: brown;
}
</style>
</head>
<body>
<div id="container">
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</div>
</body>
</html>

요소와 요소사이 요소와 컨테이너 사이의 동일한 크기의 여백을 주는 방법입니다.
마무리
flex-direction 속성에 column을 주면 세로방향으로 똑같이 적용이 됩니다.
'IT > css' 카테고리의 다른 글
| css align-items 속성 (0) | 2023.03.25 |
|---|---|
| css flex-warp 속성 (0) | 2023.03.24 |
| css flex-direction 속성 (0) | 2023.03.24 |
| css 투명도 조절하는 방법 - rgba, opacity (0) | 2023.03.23 |
| css 단위 - %, em, rem (0) | 2023.03.23 |




댓글